آشنایی با پلاگین Use Any Fonts برای استفاده از هر گونه فونت در وردپرس
آشنایی با پلاگین Use Any Fonts برای استفاده از هر گونه فونت در وردپرس
پلاگین Use Any Fonts : موضوع امروز ما آشنایی با پلاگین Use Any Fonts برای استفاده از هر گونه فونت در وردپرس است. تا انتها ما را همراهی کنید.
طراحان وب در گذشته، در انتخاب فونت کاملاً محدود بودند. اکنون نیز توصیه می شود از هر فونتی استفاده نکنید و تنها از فونت های وب ایمن و فونت های مشهور فارسی و انگلیسی استفاده کنید.
از فونت های ایمن می توان Arial، Courier New، Georgia، Times New Roman و Verdana نام برد.

فونت های وب
فونت های وب در سال ۱۹۹۸ به مشخصات CSS اضافه شدند، اما تا سال ۲۰۰۸ که توافق بر روی فرمت فونت EOT بود، هیچ استاندارد جهانی برای آنها وضع نشده بود. بروی فرمت WOFF نیز در سال ۲۰۱۰ توافق شد.
ارائه دهندگان فونت وب شروع به ظهور کردن کردند و دایره وسعت فونت ها به شدت افزایش یافت.
Google Fonts یکی از محبوب ترین ارائه دهندگان است. استفاده از تمام فونت های آن رایگان است.
انتخاب یک فونت
توجه داشته باشید که اکثر فونت ها فقط یک سبک دارند.
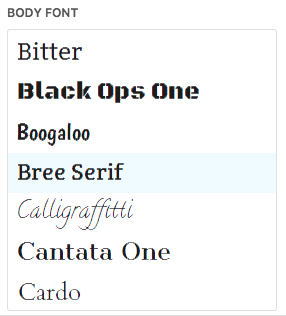
ممکن است بخواهید یک فونت بادی با طیف وسیعی از سبک ها انتخاب کنید تا بتوانید وزن های مختلف فونت (light> bold) و استایل های اریب یا ایتالیک را داشته باشید.
اما هرچه استایل های بیشتری انتخاب کنید، فایل های فونت بیشتری نیز باید دانلود کنید، که باعث کندی وب سایت شما می شود. بنابراین سبک سنگین کنید که زیبایی را ترجیح می دهید یا سرعت.
فونت های فارسی که می توانید در وبسایت خود استفاده کنید
چگونه می توان از هر فونتی در وردپرس استفاده کرد؟
ساده ترین راه این است که برای جلوگیری از برنامه نویسی پیچیده، یک پلاگین فونت اضافه کنید.
اما ابتدا قالب وردپرسی تم خود را بررسی کنید، چون ممکن است فونت مورد علاقه شما را شامل شده باشد.
برخی از قالب ها مجموعه ای از فونت ها را از قبل به آن ها اضافه کرده اند که می توانید بدون نیاز به افزودن پلاگین از آن ها استفاده کنید.
به عنوان مثال، قالب Divi تعدادی فونت گوگل را برای انتخاب دارد.
برای تنظیم هدر و فونت بادی، به قسمت Appearance> Customize> General Settings> Typography بروید.

با استفاده از Divi Builder می توانید فونت متن ها را تغییر دهید.
استفاده از فونت ها با استفاده از پلاگین Use Any Fonts
ماهیت Use Any Fonts دقیقا مانند اسم آن است. با استفاده از این پلاگین می توانید از هر فونتی استفاده کنید. شما می توانید فونت های خود را آپلود کنید و از آن ها استفاده کنید.
نحوه راه اندازی پلاگین Use Any Font
برای شروع باUse Any Font ، پس از نصب در پیشخوان وردپرس خود روی Use Any Fonts بزنید و در قسمت API KEY روی here کلیک کنید و کلید API را بگیرید و آن را وریفای کنید.
پس از افزودن کلیدAPI ، استفاده از Any Font واقعاً آسان است.
نگران نباشید، فونت خود را در قالب های .ttf ، .otf یا .woff آپلود کنید.
سپس فونت خود را برای مکان هایی که دوست دارید اعمال شود، انتخاب کنید.
در نهایت بر روی دکمه Assign Font دوم کلیک کنید تا فونت اعمال شود.
سخن نهایی
قلم سفارشی شما نیز در ویرایشگر پست وردپرس نشان داده می شود، می توانید هر متنی را انتخاب کنید . به Font Family بروید و فونت خود را از لیست انتخاب کنید.



